candle's blog
makers study
bipsi updates
it's been almost five months since i released bipsi though it honestly feels closer to five years. partly because of the pandemic and partly because i have been largely ignoring it (burnout?) ever since
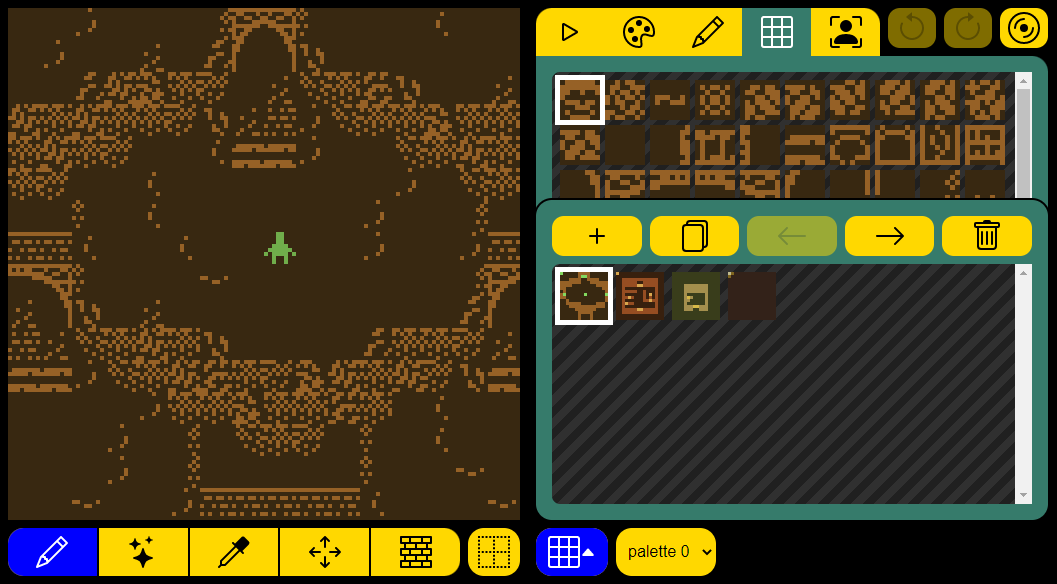
recently i have finally had the energy and will to do a little more on bipsi, so i've been improving some of the ui and features

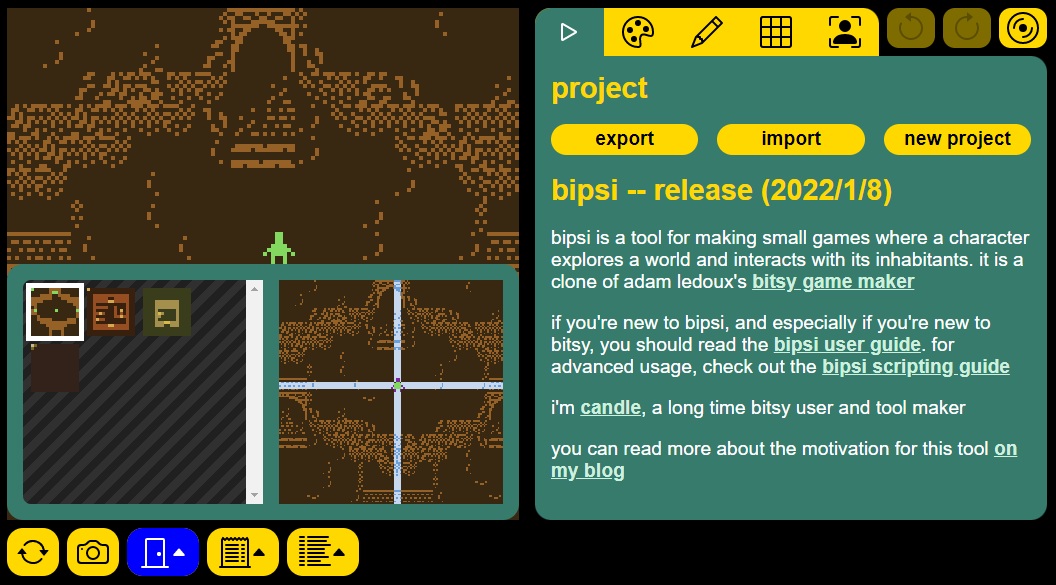
room select became a popup menu that is available on all tabs

i added debugging tools for playtest: restart, gif snapshot, teleport player, view output log, view variable listing
i also added a way to define new behaviours that run whenever any event is touched--these are used to give meaning to custom event fields in the same way "one-time" and "say" have a defined meaning
film window
between those two releases of bipsi i've been preoccupied with domino club and a small "film window" game engine idea
with domino club i've been feeling the desire to make and play games that are largely just image collages with accompanying dialogue text. perhaps just a more sophisticated/generalised guyalogue
inspired largely by The Silver Case (built with what's described as "film window engine"), i also have Mirrors and many domino club games on my mind
bipsi release
i released bipsi just under a month ago, and i think it went pretty well. emma ran a jam for the release and we got 17 entries, which was way more than i was expecting
i also wrote up a scripting guide to explain how to use the custom javascript functionality to achieve more sophisticated effects
lately i've been slowly cleaning up the bipsi code, fixing some small issues, and moving towards eventually improving the ui (especially room select)
i'm thinking of hosting another bipsi jam later this year.. i have a theme idea but i'm not sure when's a good time.. we'll see
guyalogue
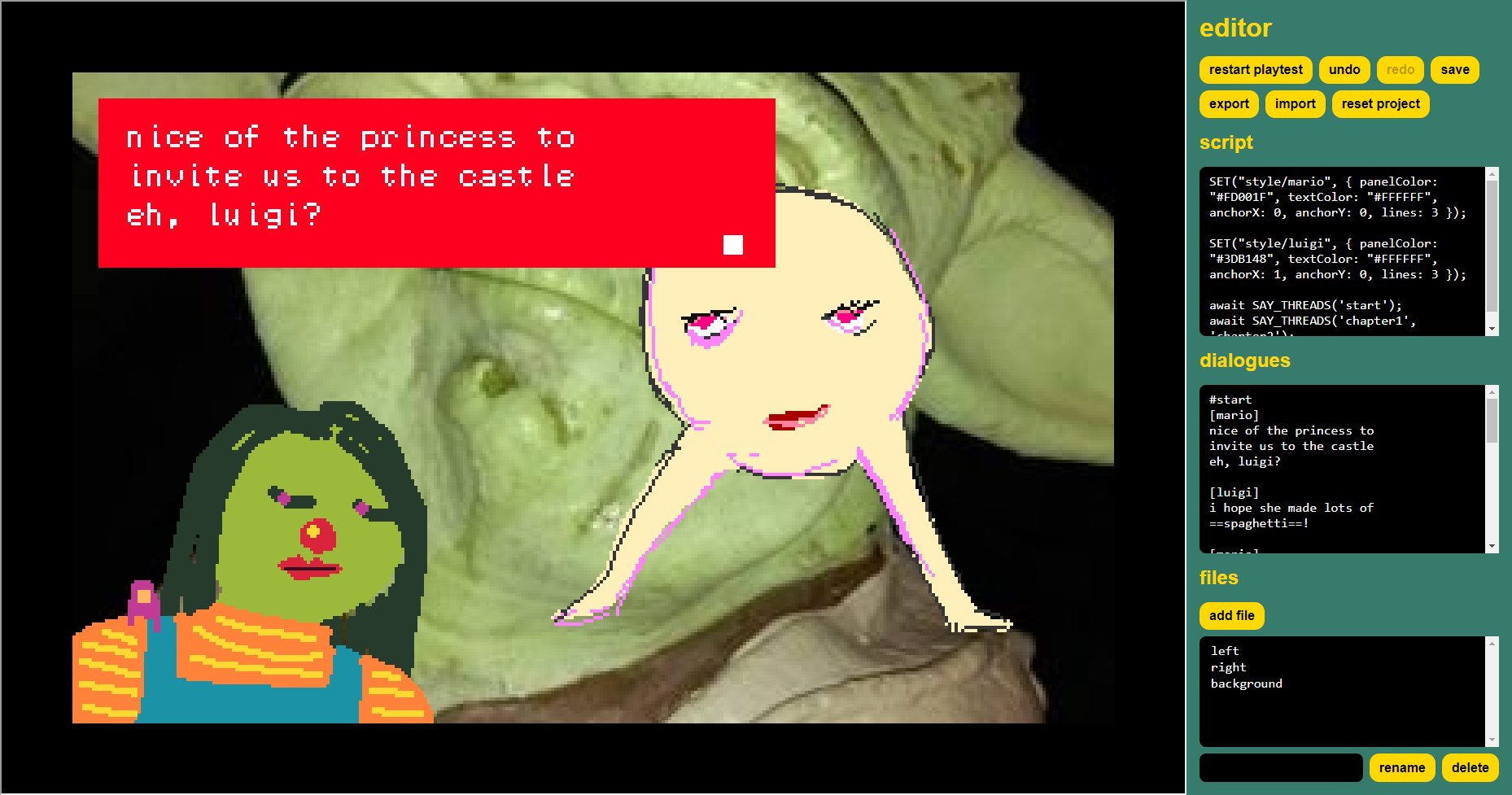
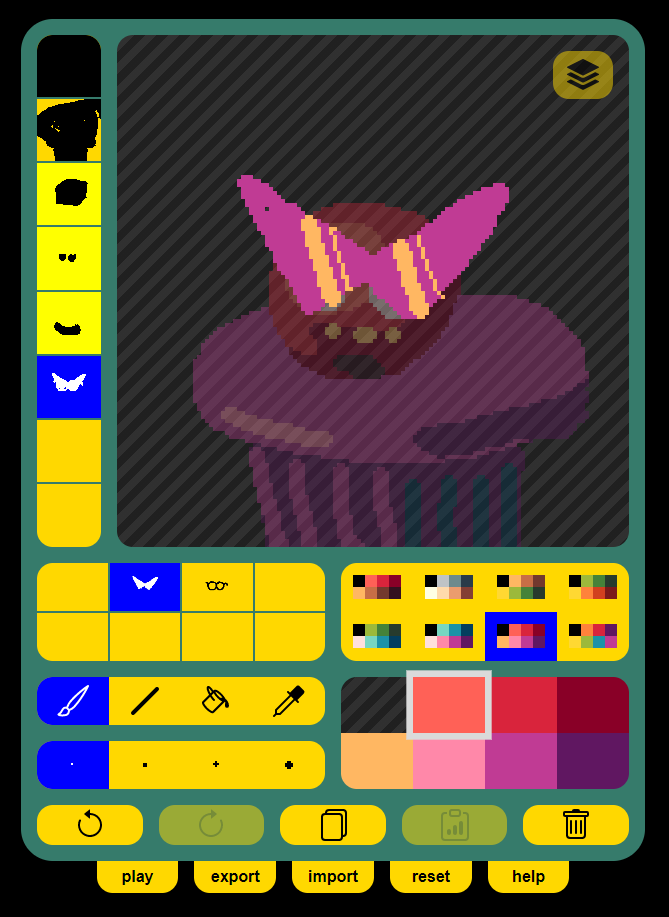
with bipsi released, i turned my attention to putting together a very rough proof of concept for guyalogue. it's extremely bare bones, allowing you to put imported character and background images on the screen, and to show text in individually styled bipsi-style dialogue boxes

the purpose of this is to demonstrate the rough baseline of what a guyalogue game will look like: two flickguy-sized graphics on a background, bipsi-style dialogue appearing in various places on the screen, 320 x 200 with text at 1x resolution
i'm also using it to demonstrate a premise for how the project data might be split up for editing:
- a dialogue transcript of character markers and what they're saying, with labels denoting individual threads of dialogue (this is to support a presumed workflow of writing the dialogue elsewhere and pasting it in)
- a collection of imported files e.g character images, background images, background audio etc
- a javascript script that coordinates which threads of dialogues run when, which character markers use which dialogue box styles, and which images are on screen as this all happens
of course i can imagine all kinds of user interface for making this parts nicer to work with (e.g dialogue preview, dialogue box style editor, editor for composing scenes from images, etc) but what i'm not sure about now is whether this has any potential and if it does what's the shortest route to making this a tool someone can use to make something they find interesting
scripting problem
when putting guyalogue together i ran into a strange problem and begun to think that flicksy2/bipsi/guyalogue scripting might be fundamentally broken
i had overlooked the cleanup of long running custom scripts e.g scripts that include time delays--this was especially relevant to guyalogue where i set up the entire game to be a single long run of a user script
this hadn't been a problem up til now because all the scripts i was testing with either ended as soon as they ran, ran to completion because i was checking they worked, or caused a very confusing outcome that i brushed off as some other bug
with guyalogue you end up in the situation where you restart the playtest in the middle of a user script, it continues running and making changes to the game during the fresh playest, and weird dialogue repeats and overlaps occur. this also affects any bipsi or flicksy2 game that has scripts that could continue running longer than it takes to start another playtest
the simplest solution seemed to be just replacing the playtest objects between runs--then any leftover scripts will simply be acting on some discarded playthrough that doesn't matter
this didn't feel quite complete because the scripts are still running and potentially eating memory and cpu.. maybe that's fine
i tried looking at ways to cancel async/promises that are currently running: the options complicated the code more than i liked, and weren't even foolproof, but i did almost commit to doing it
an option i pretty much discarded out of hand was switching the scripting to some coroutine based thing where i would have more control over execution (similar to how unity3d does things)--i REALLY don't want to have to explain to users how to write this weird variant of javascript that i made up for this purpose
the final, good option, was something i didn't really take seriously until sean said he actually thought it was the best option: every playtest just export the full game and run it in an iframe. i thought this would have a lot of performance problems, but actually it seems to work like a charm
it's fast enough, it leverages the mechanics of the browser to almost perfectly isolate playtests from eachother and the editor, and it lets you playtest the actual output directly
it also obsoletes some complex/sophisticated stuff i do to manage copying project data around for playtesting... guess i prematurely optimised that but i'll be glad to see it gone: maybe it will be easier to templatise these tools now
bipsi feedback
i got some good feedback from gamemakingtools on the bipsi user guide so now a lot of the wording around walls and tiles is improved. most of the information is in there now
i also got some very helpful feedback from em reed about her experience using bipsi. some confusing things here and there that i can improve easily, some bugs i've now fixed, and some awkwardness in the workflow that i'm hoping to address in the near future
it's nice to have an outside perspective to work out what's actually important and what's just me obsessing over detail. i'm hoping to fix up a few small things and then tentatively release bipsi--i'll leave the bigger stuff til after
the bipsi code has become a real mess and i think i'd benefit from moving out of the makers study repo/project and start treating it as an independent thing. its outgrown the template and some of the constraints that's been putting on it
bipsi user guide
i got really distracted by doing a puzzle hunt for a week and also being intensely depressed by the continued weight of the pandemic... anyway
no one really looked much at the alpha i think, but em reed is making a game in bipsi and i will grill her on which bits of bipsi are annoying or confusing
meanwhile i've been working on a user guide, which i'm hoping will go a long way towards making it seem less intimidating and answering the questions i noticed newcomers to bitsy ask again and again
trying to explain the events system in the guide has given me a new perspective on it and some ideas for making it easier to understand (maybe)
take a look at the first draft of the user guide and let me know what you think
bipsi alpha
ten days and zero posts later, i have an alpha version of bipsi. it is now possible to use bipsi to create, playtest, and export a bitsy-like game that can be played in browser on desktop and mobile
it was pretty easy to throw together the playtest mode and copy paste the dialogue rendering from flicksy, but i spent a lot of time after that fixing small things that were slightly broken or annoying. a key improvement is switching from a fixed tileset of ~200 tiles to just letting you browse tiles and add/remove/rearrange them
bipsi as a tool has a lot of parts and the code is pretty atrocious, but i think its working and usable. i'd like people to try using it to see if they run into any problems or annoyances before i spend much time adding new features or improving the code into something clearer and more settled
once i'm more confident about this, the last major features i want to add are 1. the ability to write custom javascript for event behaviours and 2. the general plugin system. they're both intended to cover the uses of "hacks" in bitsy, and so i don't want to release too widely until they're there ready to use (i'd rather not have people getting burned by major updates so soon)
in the mean time i'm writing a user guide that will hopefully explain very clearly how to make something simple in bipsi, and to document the details about how the dialogue and events can be used to their full extent
scripting progress
it's been very slow going but the event editor for bipsi is probably sufficient for now
partly i've been exhausted lately, party just hugely depressed by the continuing pandemic, and partly just getting bogged down by how much more complex (and off-pattern) bipsi is from the previous maker studies
my solution to this was doing very small amounts and yesterday breaking through some floundering by just copy-pasting a class adding at 2 to the end of the name.. i will fix this later
the main addition here is the specific interfaces for field type: tile picker for graphics and room+position for locations
these were both annoying because they reuse earlier interfaces but with enough changes that i had to copy paste them unless i wanted to go and factor everything out (i will do this but i have zero energy and i want gratification)
i wasn't liking the prospect that a boolean type would have an editor that's just a single toggle button, but i've decided instead that there is a "tag" type that just indicates that the field has no value and its presence is important (include the field for true, omit it for false)
it seems like it isn't too difficult to explain to an author "to enable this very situational bespoke behaviour, add a field called X", which seems to leave room for supporting a lot of varied things without complicating the ui for people who don't need them
i'm not sure how much behaviour i'll include in the default script, to what extent i'll include off-by-default plugins with extra behaviours, etc etc
tag examples
- is-player -- mark the player controlled character
- solid -- don't allow the player to step onto this event
- one-time -- remove this event after interaction
playtest mode
i can finally start the part that will make everything else worth it: the mode where you can actually play the game
i have some ideas about extra debugging features to include here (similar to flicksy2), but i'll be happy just to have the basics working. i'll probably copy paste the dialogue rendering from flicksy then improve it later
shanzhai
i was recommended a couple of extra articles on shanzhai and i'm beginning to think that the concept described in the book is something different but related
i got a different perspective of shanzhai as something strongly tied to its roots in cloning of consumer electronics: a savvy seizing of market opportunities, inventive industrial bricolage, and the dire working conditions of entrepeneurial hustle
for more on that i direct you to a post by em reed who is much better and more qualified to disect these (art) historical topics
the core "copycat philosophy" that the book is describing is still very interesting to me, but i think essentialising it to china and particularly shanzhai was more opportunisitic than anything
personally my feeling is that wherever there are margins and frontiers beyond western interest or control, this culture will show itself--including china and shanzhai
data tables
in the last post i besmirched the databases of rpgmaker but really i have for a long time realised that data tables are a core structure of video that i wish tools were supporting
game modding often involves the editing of configuration files that are essentially entries in a table that describe the rules and objects of a game
when i was a professional game developer i went out of my way to add support to import data from google sheets because that's how the designer liked to author the data
it was actually hugely troublesome that unity3d has no system for managing tables of data and instead left you to either write them directly into the source code, assemble them as template objects, or build your own fragile system of data storage
later when i was trying to design a game maker for turn based tactics games, i realised the different unit types should be editable as spreadsheets in the editor, and began to think of the whole thing as rules and spreadsheets--i guess they call that data-driven design
scripting
almost immediately after the last post on scripting, with a clear mind, i was struck finally by an idea for a flexible enough scripting system that i liked more than the compromise i had just proposed
its the synthesis of a number of ideas i discarded or disregarded along the way, but i was finally struck with a design that felt workable
the idea is to openly present events in bipsi as a data table:
- each event has a table of "fields" allowing the author to attach arbitrary data to an event
- each field is the row of a data table, the columns being "name", "type", and "data"
- the type column gives bipsi the information it needs to know which editor to present you when changing the data column of a row e.g "text", "location", "graphic"
- the name column is used to retrieve data for use by code
- the object behaviour is determined by the code in the field named "script" which references data from other fields in the table
the most crucial benefit of this approach is that the author can specify any number of named dialogues or exits etc, use an appropriate editor for them rather than having to write them directly into code
it also is more transparent about how the system itself works and see directly how the code is translating your data into behaviour
this works out to an interface that is somewhat more intimidating that the hand laid-out one-size-fits-all design, but far more flexible, but i think by providing some templates and sensible defaults it should be approachable and far more transparently flexible
scripting
scripting for game engines is always a pain in the ass. there are too many existing options, too many possible improvements of existing options, too many brand new options.. it's a field of its own
trying to work out what scripting to support for bipsi has derailed me somewhat and so i think i will cut the gordian knot and forgo any attempt to invent a scripting scheme
instead i will take the approach i arrived at with flicksy 2: a "simple" mode that amounts to a one-size-fits-all fixed-function pipeline designed to enough for most games, and an "advanced" mode for just typing javascript in directly
for bipsi the simple mode will take the form of:
- an input to choose the event's graphic (or none)
- a toggle for whether the event is walkable or not
- an input to type in a single sequence of paged dialogue (or none)
- an input to choose where to teleport the player after dialogue (if at all)
- a toggle for whether the event should be persistent or disappear after the first interaction
early bitsy only supported persistent non-walkable "sprites" with a single sequence of paged dialogue, and persistent invisible walkable "exits" that teleport the player--sometimes i think this is all a bitsy game really needs..
bitsy later added "items": a non-persistent walkable version of sprites, and in addition to introduced a system of branching dialogue including variable tracking
bitsy has most recently added support for transition animations and dialogue (and hence scripting) from within exits. the latter is a long requested feature
my "simple" mode covers the early bitsy sprite and exit capability, and introduces the simpler aspects of modern bitsy i.e the non-persistent items and dialogue attached to exits
there are some other additional combinations not supported by bitsy, such as one-time exits, exiting from sprites, persistent items, etc
i think this may actually be enough to support the majority of things i personally made in bitsy, and for everything else there's the "advanced" javascript mode
i put up some fragmented thoughts on bipsi scripting and talked through it with people in discord
ultimately you can see i decided to just do what i have already done before with flicksy 2, but it was reassuring to talk through with people i trust to ground myself lol
makers study
i'm renaming this page to "makers study" to better reflect how it has progressed from simply copying flickgame to deriving and refining a tool template by studying and copying multiple tools--flickgame, picrew, and now: bitsy
bipsi
people who have known me online for a long time will remember i used to be developing a project called "kooltool" (the origin of this website's name). in short it was supposed to be like rpgmaker but without so much focus on a database of items and monsters and level curves and random encounters--i described it as "rpgmaker without combat"
there's a lot of reasons why it didn't really work out, but discovering bitsy was what allowed me to let go of the project. i feel bitsy really hit the core of what i was interested in, but with far more focus and definition than i was getting at with kooltool
four years later, bitsy has grown and evolved. in some positive ways, and in other ways that leave me individually disappointed. but ultimately it's adam's solo project to do with as is most interesting to him
the hacks, tools, and forks (e.g sean's hacks repo, bitsyhd, bitsy3d, bitsy saviour) have gone a long way to give other people autonomy on top of adam's direction for bitsy but i feel this approach has been stretched to its limit
i've wanted to make my own bitsy-like for various reasons over the years, but now i'm doing it for primarily three reasons: to push the limits of the tool model/template this page is about, and to create a bitsy-like that feels streamlined and pared down in the same way bitsy once seemed compared to kooltool
i'm calling it "bipsi"--a reference to those anime copycat brands and in recognition of its position not as an original, but as an unashamed copycat
shanzhai
along those copycat lines, i was excited to find out there's a term for this kinda of thing: "shanzhai". as a westerner it's difficult to discern what exactly this term really means in china, but in the english-speaking internet it seems to mean two different things:
- counterfeit goods designed to trick consumers with a deal that's too good to be true
- a culture of unauthorised remix that disregards intellectual property for the sake of creating improved and adapted copies available under more favourable terms
i don't know to what extent the former is actually occuring, and especially not to what extent it's hurting anyone except intellectual property owners (who deserve the same fate as landlords)
obviously the second meaning of the word is the one that interests me, and feels relevant to my practive, and my attitude to the world
i read this very short book on the topic and it had some interesting things to say about the historical context in china and why this idea isn't so prevalent in the west
it's written by a korean operating from within western academia, so i'm cautious about how much i can trust his perspective on china
he seems to position shanzai as a fundamentally chinese attitude that is incompatible with western philosophy, but to me it feels more like a universal (and natural) attitude that has simply been more successfully crushed by capitalism in the west
that said, i'm surprised that the book is one of the only positive descriptions of shanzai, while most others are shedding tears for western brands being fleeced by chinese opportunists
so, begrugingly, i recommend reading it if you're interested. perhaps sometime i will make a shanzhai copy of the book with just the good bits
flickguy
interest in flickguy has died down for now. the people i expected to be interested in it (my friends) have gotten over the initial excitement and now i expect it will be something that is recommended now and then when someone realises just how much work it is to make a official picrew
it did get tweeted about by a german blogger who puts together educational activity prompts--would be interested to know if that's just speculative writing or if people will actually use flickguy in this way
i meant to get around to making a gallery (or at least set of links) to all the flickguys i'm aware of, but bipsi is distracting me right now
guyalogue
earlier i floated the idea of a visual novel tool. i'm putting that on the backburner for now. luna (of renjs) expressed interest in doing something with flickguy and renjs and so i'm waiting to see what they come up with, maybe it will fill the niche i was thinking about--without me having to do any work
success!

there are a number of flickguys out in the wild and they're all great. people are having fun and i'm enjoying seeing all the guy types
flickenpox
a few users were getting issues with speckles of the wrong color when palette swapping, and for some this problem had been carried over into the saved data so it affected everyone using that flickguy
this turns out to be a very annoying issue that violates one of my fundamental assumptions when making paint tools in the browser: if i put some pixels into the canvas element, when i read the pixels back i get the same ones
it turns out that in firefox, when you set pixels on the drawing canvas, it will translate them according to a color profile and when you read them back you get the translated values not the source values you put in
visually this is completely invisible, but it causes problem for my palette swap and flood fill functions which are checking for the exact colors to decide whether to replace the color with something else
the easiest solution (which i'm now using) is to add some tolerance to those functions so that if RGB values are one or two points off then it will still consider colors equal--this is acceptable for flickguy (and pretty much all of my tools) because the palettes are extremely limited and high contrast (though i can't imagine a situation where i'd want to do exact palette swapping or flood fill on a smooth color image anyway)
before moving to browser tools i was doing paint programs in unity3d, and there i had to manage pixel data manually and write my own functions for the low level task of layering paint onto a canvas (compositing, blitting, blending)
when i moved to browser i was pleased to find that it would be sufficient to just use the browser's canvas drawing API which allows drawing canvases onto each other and reading and writing canvas pixel data directly--this meant i could avoid writing a lot of annoying code, and worrying about how to optimise it in javascript
now it seems that, at least on firefox, putting pixel data into the canvas is a lossy operation and so you can't use the canvas as a reliable store of color information for images
i'm unsure if in the long term i should be thinking about returning to the way i was doing things in unity3d:
- can it be fast enough in browser javascript?
- is it worth it when the color error is so marginal and recoverable?
- is this an oversight that will eventually work as i expect in all browsers or is this simply not something they are interested in supporting?
- is it worth the increase in complexity and bulk of code, especially when i am aiming for something that can be picked apart and understood by an outsider?
guyalogue and more
off the back of flickguy i'm now thinking about putting together a very simple visual novel style tool designed around flickguys as character sprites
here i'm inspired by luna's visual novel engine RenJS and particularly em reed's FLESH/CIRCUIT as a very lofi yet effective example
i figure i can probably put something together to let you make a very small visual novel in that style using flickguy character portraits--something you'd either shitpost in or use to prototype and perhaps port to RenJS afterwards
i've been ruminating on ideas for a while now of sets of tools that while standalone can also be put together like modules or cooperate by exchanging assets. this feels like a good starting point because flickguy has proven to be a tool with a low barrier of entry for making interesting character drawings in
a longer term idea i've been thinking about is that after amassing of body of these tools for making small games (e.g visual novel style, flickgame style, bitsy style), it could be interesting to offer easy ways to chain them together--e.g a bitsy that cuts to a visual novel style cutscene for dialogue
freya campbell has been doing something similar for a while combining twine with bitsy (and bitsy with flicksy)
i'm wondering to what extent the tools/engine can support this directly, where you aren't making a twine or a bitsy but a game that has bitsy scenes and twine scenes and any scenes in any other small game format you can think of
i think flickgame + bitsy + renjs sequences could fit together pretty nicely in this way. hopefully i'll find the time to work my way towards implementing the tools
flickguy
i released the project yesterday as "flickguy" (thanks em reed for the name suggestion)
a lot of people seem to like the idea, and a few people have actually made flickguys (and i love them all) so i'm calling that a win
it may somewhat work on mobile but making the page the right size seems like hell and also it can be somewhat resource intensive because i didn't optimise when palette swaps / thumbnail updates happen
i'm too tired of hayfever much more yet
my kool crewmaker

i managed to put that tool prototype together in a few days, which is partly an endorsement of the ease of the template (for me) and partly just coming up with something not a million miles from flickgame
it's a standalone web tool for making low-effort face-maker games (in the style of picrew)
i included the same functionality to edit someone else's project in your browser, and in this case it has the interesting side affect of allowing you to make one-off adjustments to the graphics just to customise your face a little more
the process of making it helped unearth some bugs in the template, and some annoying assumptions that i will want to get rid of
i will write about it more fully later, but you can try my demo project "guy maker"
part of the idea of this tool is that all color variants for graphics are based on palette swaps instead of hand authored variants, but right now the palettes i put together are pretty haphazard. need to find someone to help round them out so it's easier to draw things that will okay with each possible palette
code
i've gone through and tidied the code of my flickgame study somewhat. i've also added a lot of comments, though not enough
the painting code in particular is pretty dense and obtuse
i'm trying to separate the parts of the code that are specific to the tool itself from the parts that wouldn't necessarily need to be changed for other tools
i have a tool in mind that i may try prototyping to work out where this separation lies. or is may just be more exciting that doing the cleanup parts of this project..
at some point i will try to write up some of the more general concepts, assumptions, models that will be present in the template
flickgame

flickgame is a tiny game making tool released by stephen lavelle in 2015
it has had a measure of popularity, with around 300 flickgame games listed on itch.io alone
for me it has endured as an example of a most simple possible game making tool based around user-painted graphics
flickgame study

my flickgame study is not a direct attempt to "improve" on flickgame or its variants in any substantial way
it is a clone of flickgame made in order to practice my own toolmaking and temper the toolmaking techniques i have developed in other projects
part of the motivation for this is to codify and understand the techniques i'm using clearly enough that i can put them out there as a template others can understand and use to make their own simple web tools
i chose flickgame for this because i am mostly make game making tools featuring pixel painting, and flickgame seems to me to be the simplest most minimal example of such a tool
when a tool has to deal with user editable images (e.g for pixel painting) it crosses a threshold of complexity that can cause problems for simpler approaches to tool features such as saving, undo/redo, exports
by using flickgame (a form with pixel painting) as a baseline, i can be sure my template is capable of working at that level of complexity
differences
i have paid some attention to web accessibility for the tool, although honestly i have no idea to what extent that's useful for a tool centered around painting an image with the mouse (would love to hear someone less ignorant chime in on this)
i have condensed the ui in a way that both appeals to me and allows to me practice css a little more
the ui for choosing which colors lead to which scenes is condensed by necessity, but i think it will not be too annoying
i added redo support in addition to the existing undo
i have expanded the paint tools to include a line tool and optional texture patterns
i store the game data in a json format and encode the images as browser datauris rather than the custom run-length encoding used in flickgame
the tool is a single html page with all resources inline and as such can be saved and used offline trivially
you can playtest inline without exporting
an exported game includes the editor
i do not support animated scene transitions
i do not include support for exporting gamedata to a github gist nor fetching gamedata back from a github gist--in its time this was a pretty neat way to share games without hosting them, but now it requires a github login i don't favour it
template and future
as i mentioned before, my intention is to turn this into a template for making simple web creativity tools, things between the complexity of flickgame and bitsy
in order to do that i will be trying to make the code as readable as possible, and writing explanations and guides for using it
i will also attempt my own flickgame variants and offshoots to see what problems i run into using my own template